On distingue (au moins !) 7 différentes natures de sites web selon les points de vue. Pour ne citer que les plus connus : les sites appelés Corporate (ou Business), les Blogs, les E-boutiques, les sites Personnels, les Portfolios... la catégorisation n'est pas simple et, dans une offre dense et parfois confuse, c'est pas vraiment évident de trouver design à son site, c'est à dire un gabarit (ou template) qui corresponde à vos attentes / besoins. Comprendre la structure des "patrons" (ou modèles) proposés vous aidera à gagner du temps pour présenter vos informations. Choisir la bonne structure ou le bon design permet de partir sur des bases saines.
Un petit échantillon
Dans ce qui va suivre, je veux faire une sorte de "recensement schématique" des différentes structures et fonctions associées à chaque design Jimdo. Je vais commencer avec une poignée des nouveaux designs Jimdo sortis. Le reste viendra ensuite dès que mon planning me permet d'y travailler... J'espère que cet article vous sera utile.
Sur la page de sélection des designs de Jimdo, pour l'instant un échantillon des templates a été sélectionné, 10 sur les 40 nouveaux modèles existants.
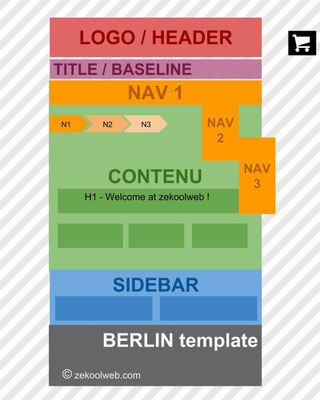
Légende des schémas :
Le fil d’Ariane est représenté par n1, n2 et n3 (Nav niveau 1, Nav niveau 2 et Nav niveau 3)
Lorsque "header" est rajouté, ça signifie que la zone est assez large pour y mettre une grande image d'en-tête.
A l'inverse, la zone "logo" est généralement une zone de taille réduite
Les hachures représentent la fonction fond personnalisé
L'aimant représente la fixation de la barre en haut de l'écran
Je n'ai pas représenté les "fonds" de certaines zones comme le content, car on peut les rendre transparents
Le panier est toujours représenté car cette fonction est activable sur tous les modèles. Toutefois attention, la structure est très important pour un site de e-commerce.
Vous pouvez cliquer sur le schéma pour voir la structure en plus grand.
Berlin
Header : zone large pouvant accueillir une image de 950px (pixels) de large, soit un montage par exemple.
Dans ce cas, il faut incruster le logo dans le montage photoshop, la hauteur n'est pas limitée.
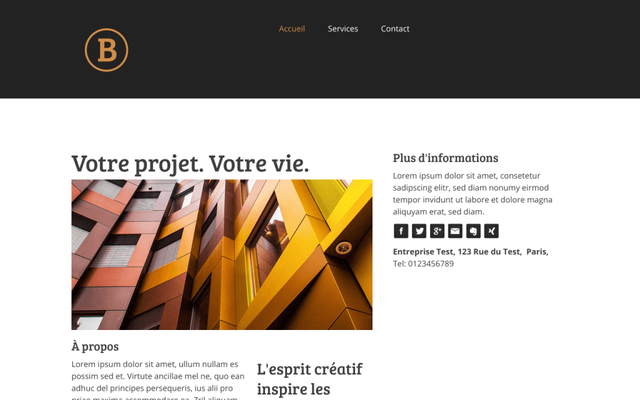
Chicago
Logo : 348px maximum, pas d'image d'en-tête
Le fond blanc peut être mis transparent.
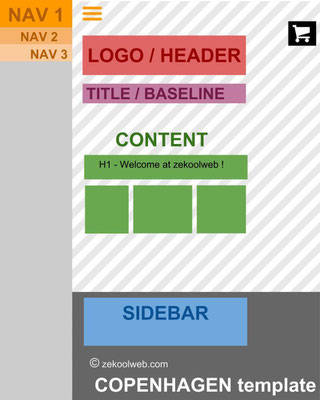
Copenhagen
Header : zone large pouvant accueillir une image de 1040px
Une variation existe sans le panneau glissant, donc avec menu fixe sur le côté et sans le bouton d'ouverture menu.
Cliquez ici pour voir comment choisir la variante de ce design.
Dubai
Pas de fond personnalisé ni de header (bannière). Toutefois, on peut rajouter un fond image avec des modifications CSS.
Logo : 390px maximum
Proportions : zone de contenu : 2/3 et sidebar 1/3 environ
content : 670px - sidebar : 396px
Zone centrale : 1120px
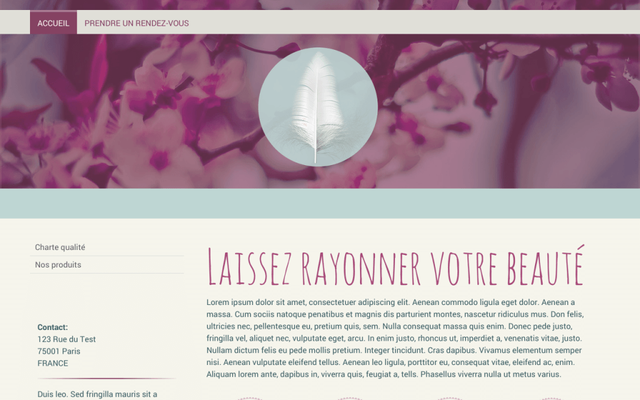
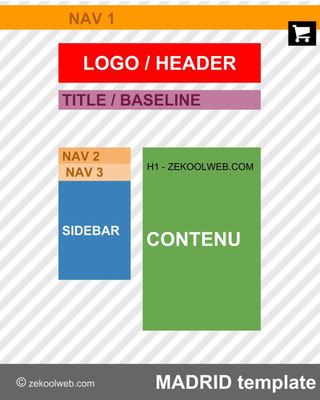
Madrid
Proportions : zone de contenu : 2/3 et sidebar 1/3 environ, un peu comme dubai mais avec la sidebar à gauche.
content : 788px - sidebar : 348px
Zone centrale : 1200px
Malaga
L'aperçu de Jimdo ne fait pas apparaître clairement les 2 fonctions cachées : le fond personnalisé représenté par les rayures. La barre haute aimantée représentée par un aimant et des flèches.
Logo : 200px maximum
Zone centrale : 950px
(welcome to) Miami
Il existe une variation de ce design avec la navigation centrée au milieu de la barre haute.
Largeur : 1050px
Riga
Le fond de la partie haut peut être colorée et la partie centrale transparente
Zone utile "Content" : 790px
Zone utile "Sidebar" : 990px
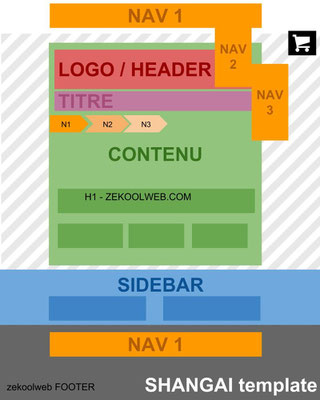
Shangai
Shangai est représenté ici dans sa version standard, large (940px).
Cependant, il existe en 2 Variations structurelles plus étroites :
1 - zone utile plus étroite (530px) et centrée
2 - même dimension le tout aligné à droite de la fenêtre.
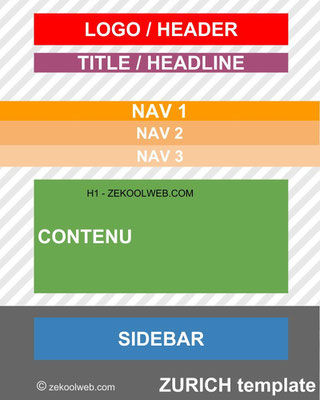
Zurich / Neutre
Lorsque vous choisissez un design neutre, comprenez "vide", c'est la structure du template Zurich.
Ce template existe en 2 variations, une dont la navigation est éloignée de 300px au minimum et l'autre dont la navigation est distante au minimum de 450px du haut de l'écran.
Dans les deux cas, la largeur utile est de 1100px maximum mais peut se "réduire" car la largeur n'est pas absolue.
Si vous souhaitez en savoir plus sur la prise en main de Jimdo ou sur son prix, je vous invite à consulter ce test de Jimdo en cliquant ici.
Si vous repérez une erreur ou un changement, faites le moi savoir via les commentaires ci-dessous.