News Webdesign
Webdesign Jimdo : comprendre les templates

On distingue (au moins !) 7 différentes natures de sites web selon les points de vue. Pour ne citer que les plus connus : les sites appelés Corporate (ou Business), les Blogs, les E-boutiques, les sites Personnels, les Portfolios... la catégorisation n'est pas simple et, dans une offre dense et parfois confuse, c'est pas vraiment évident de trouver design à son site, c'est à dire un gabarit (ou template) qui corresponde à vos attentes / besoins. Comprendre la structure des "patrons" (ou modèles) proposés vous aidera à gagner du temps pour présenter vos informations. Choisir la bonne structure ou le bon design permet de partir sur des bases saines.
Un petit échantillon
Dans ce qui va suivre, je veux faire une sorte de "recensement schématique" des différentes structures et fonctions associées à chaque design Jimdo. Je vais commencer avec une poignée des nouveaux designs Jimdo sortis. Le reste viendra ensuite dès que mon planning me permet d'y travailler... J'espère que cet article vous sera utile.
Sur la page de sélection des designs de Jimdo, pour l'instant un échantillon des templates a été sélectionné, 10 sur les 40 nouveaux modèles existants.
Légende des schémas :
Le fil d’Ariane est représenté par n1, n2 et n3 (Nav niveau 1, Nav niveau 2 et Nav niveau 3)
Lorsque "header" est rajouté, ça signifie que la zone est assez large pour y mettre une grande image d'en-tête.
A l'inverse, la zone "logo" est généralement une zone de taille réduite
Les hachures représentent la fonction fond personnalisé
L'aimant représente la fixation de la barre en haut de l'écran
Je n'ai pas représenté les "fonds" de certaines zones comme le content, car on peut les rendre transparents
Le panier est toujours représenté car cette fonction est activable sur tous les modèles. Toutefois attention, la structure est très important pour un site de e-commerce.
Vous pouvez cliquer sur le schéma pour voir la structure en plus grand.
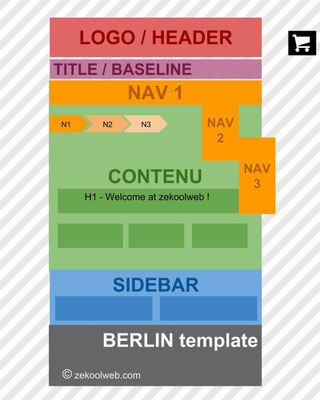
Berlin
Header : zone large pouvant accueillir une image de 950px (pixels) de large, soit un montage par exemple.
Dans ce cas, il faut incruster le logo dans le montage photoshop, la hauteur n'est pas limitée.
Chicago
Logo : 348px maximum, pas d'image d'en-tête
Le fond blanc peut être mis transparent.
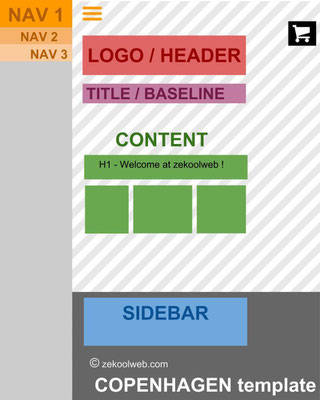
Copenhagen
Header : zone large pouvant accueillir une image de 1040px
Une variation existe sans le panneau glissant, donc avec menu fixe sur le côté et sans le bouton d'ouverture menu.
Cliquez ici pour voir comment choisir la variante de ce design.
Dubai
Pas de fond personnalisé ni de header (bannière). Toutefois, on peut rajouter un fond image avec des modifications CSS.
Logo : 390px maximum
Proportions : zone de contenu : 2/3 et sidebar 1/3 environ
content : 670px - sidebar : 396px
Zone centrale : 1120px
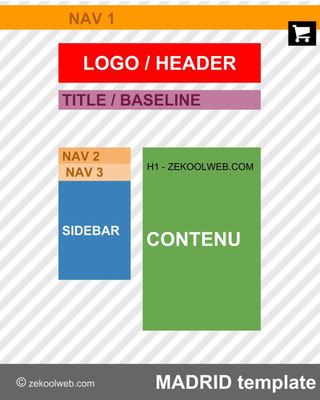
Madrid
Proportions : zone de contenu : 2/3 et sidebar 1/3 environ, un peu comme dubai mais avec la sidebar à gauche.
content : 788px - sidebar : 348px
Zone centrale : 1200px
Malaga
L'aperçu de Jimdo ne fait pas apparaître clairement les 2 fonctions cachées : le fond personnalisé représenté par les rayures. La barre haute aimantée représentée par un aimant et des flèches.
Logo : 200px maximum
Zone centrale : 950px
(welcome to) Miami
Il existe une variation de ce design avec la navigation centrée au milieu de la barre haute.
Largeur : 1050px
Riga
Le fond de la partie haut peut être colorée et la partie centrale transparente
Zone utile "Content" : 790px
Zone utile "Sidebar" : 990px
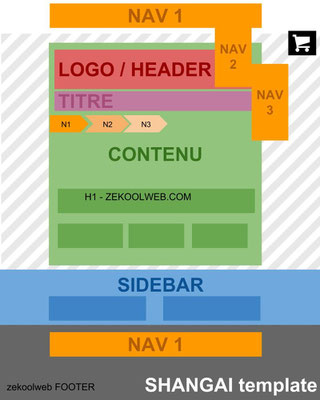
Shangai
Shangai est représenté ici dans sa version standard, large (940px).
Cependant, il existe en 2 Variations structurelles plus étroites :
1 - zone utile plus étroite (530px) et centrée
2 - même dimension le tout aligné à droite de la fenêtre.
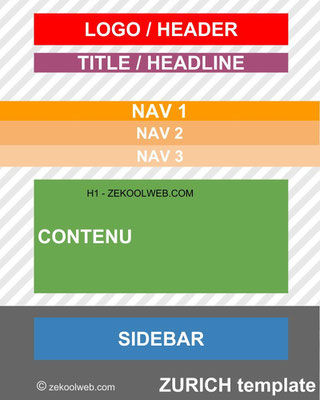
Zurich / Neutre
Lorsque vous choisissez un design neutre, comprenez "vide", c'est la structure du template Zurich.
Ce template existe en 2 variations, une dont la navigation est éloignée de 300px au minimum et l'autre dont la navigation est distante au minimum de 450px du haut de l'écran.
Dans les deux cas, la largeur utile est de 1100px maximum mais peut se "réduire" car la largeur n'est pas absolue.
Si vous souhaitez en savoir plus sur la prise en main de Jimdo ou sur son prix, je vous invite à consulter ce test de Jimdo en cliquant ici.
Si vous repérez une erreur ou un changement, faites le moi savoir via les commentaires ci-dessous.
Comment changer la police de son site Jimdo ?
Bonjour à toutes et à tous pour ce nouveau tutoriel dédié aux polices de caractères de votre site Jimdo.
En effet, Jimdo propose un nombre limité de polices de caractères par défaut. Vous êtes à la recherche d'une solution simple et rapide pour agrémenter vos titres et paragraphes avec des polices
de caractères jolies et originales ? Google Web Fonts est là pour ça ! Nous allons voir ensemble comment faire étape par étape mais avant tout voyons un aperçu du résultat
ci-dessous.
Des centaines de polices originales avec Google Web Fonts
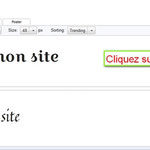
Aperçu : titre du Header avant/après
5 étapes à suivre pour intégrer une police Google Font
Etape 1 : Se rendre sur Google Web Fonts et choisir une police
Dans cette étape, on va sur le site Google Web Fonts, on entre son titre et on prévisualise en direct son aspect. Une fois que l'on a trouvé son bonheur, on clique sur le bouton quick-use. Dans cet exemple je choisis "croissant one". A vous de choisir maintenant !
Etape 2 : Repérer le code de Google et ouvrir la section Head
Après avoir cliqué sur Quick-use, descendez en bas de la page pour repérer le code de Google (2 lignes en 3 et 4). Une fois repéré, retournez sur votre site Jimdo et cliquez sur le bouton "paramètres" du panneau de configuration. Ouvrez ensuite "head".
Etape 3 : Charger la police GWF sur votre site Jimdo
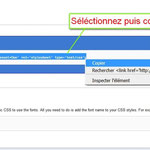
A partir de là, revenez sur Google Web Fonts afin de séléctionner la ligne :
"<link href...", puis copiez la. Ensuite, retournez à nouveau sur votre section Head puis collez la ligne. Pour finir, n'oubliez pas d'enregistrer et passez à l'étape suivante.
Etape 4 : Imbriquer les bouts de code CSS
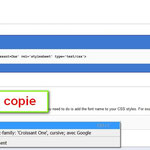
Comme à l'étape 3, vous revenez sur GWF et copiez cette fois la seconde ligne (css) puis repartez dans le head. C'est à partir de là qu'il faut faire attention. Collez la ligne css (A) et ajoutez le (B) et le (C). Faites la même chose que sur l'image et Enregistrez.
(A) code GWF: font-family: 'Croissant One', cursive ;
(B) Css du titre: strong#emotion-header-title { }
(C) hack Css: !important
code complet = B {A+C}
Attention : le hack css se place avant le point-virgule.
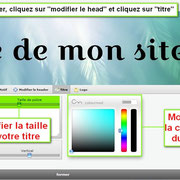
Etape 5 : Changer la taille, la position et la couleur du titre
A ce stade là, vous devez déjà avoir remarqué que l'aspect de votre titre est différent. Pour affiner un peu plus celui-ci, survolez le head avec votre souris et cliquez sur "modifier le head"
puis rendez vous dans l'onglet "titre". Vous pourrez alors facilement modifier la couleur, la position et la taille.
Notez que ce tutoriel est valable pour tous les sites Jimdo utilisant un template Free, Pro ou Business. Cependant, si vous utilisez un design personnel, il y a quelques différences. Je ferai
ainsi un autre tuto prochainement.
A propos de l'auteur de ce site
Olivier, coach dans le domaine des tic (pas les insectes... mais les technologies de l'information et de la communication) partage avec vous ses astuces et sa passion pour le web.
Restez en contact sur Google Plus et/ou Facebook
Kit graphique pour votre site Jimdo (ou autre)
KitGrafik.com est le site spécialiste du graphisme pour le grand public et PME.15 graphistes professionnels vous proposent 500 kits graphiques originaux.Kitgrafik vous permet de rentrer en contact direct avec ses graphistes si vous souhaitez leur demander un design personnalisé. Vous pouvez faire votre demande auprès de plusieurs graphistes en même temps afin de recevoir plusieurs devis.
Kits graphiques/templates à prix discount
Tutoriel Jimdo : intégrer un slider javascript
Offert par zekoolweb.com : Didacticiel pas à pas pour savoir comment et rapidement avoir un site attractif pour vos visiteurs ! C'est un tuto gratuit facile à mettre en oeuvre. Celui-ci vous permettra d'habiller votre site avec un super slider images en javascript ! Accès à la démo du tuto et aide complète sur :
Dans cette démo, le slider est : AviaSlider.
Découvrez aussi séléction des plus beaux sliders javascript ici.
Vous pouvez rendre votre site plus attractif !
Pixlr : Retouche image en ligne gratuitement
Pixlr est un logiciel en ligne de retouche d'images similaire aux autres logiciels très connus que sont par exemple Photoshop ou encore The Gimp. Pixlr permet en quelques clics de recadrer une photo, la redimensionner, accentuer la luminosité etc... Pas besoin d'installation, tout est en ligne et gratuit !
Création de logo professionnel

212.000 créations de logos sur Wilogo.com !
C'est en effet les derniers chiffres publiés par le service en ligne Wilogo spécialisé dans les appels d'offres graphiques. Cette societé basée dans le département de la Loire propose un
service de qualité à savoir : 50 concepts de logos pour votre entreprise à partir de votre cahier des charges.